はてなブログで feedlyボタンを設置する手順
feedlyボタンをブログ上に配置したので、備忘録代わりに手順を記述しておこうと思います。
feedlyとは?
RSSリーダーのひとつです。
RSSリーダーとは、簡単に言うとお気に入りのブログなどのウェブページを登録する機能で、登録しておくことで記事の新規投稿があるとその通知をしてくれます。
例えば、お気に入りのブログの記事が更新されているのか、手動でアクセスしてまめに確認するのは面倒ですよね?そんなときに、RSSリーダーで登録しておくといちいち確認しなくても、向こうから通知が来てくれます。
では、feedlyとは?
RSSリーダーにはいくつも種類があるのですが、なぜfeedlyなのか?
この記事にある通り、数あるRSSリーダーの中でもシェアは抜群となっています。
他にも使いやすさの面でも評判がいいです。
feedlyボタン設置までの手順

photo by włodi
手順1 feedlyのウェブページにアクセス
以下のリンクにアクセスします。
http://feedly.com/factory.html
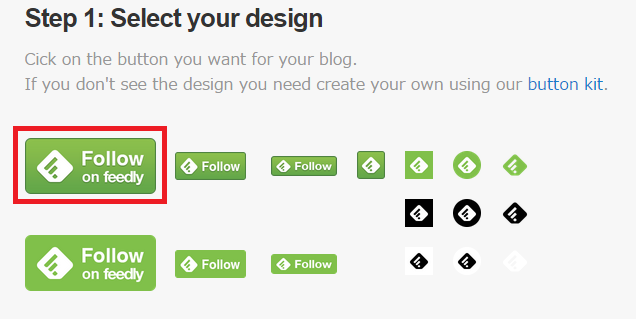
手順2 ボタンデザインを選ぶ
リンク先の手順に従い、feedlyボタンのデザインを選択します。
私は、以下のように左上のボタンを選びました。

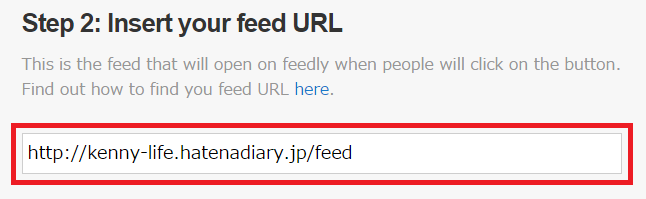
手順3 自分のfeed URLを入力
次に、自分のブログないしウェブページのfeed URLを入力します。
はてなブログの場合、<URL> + "/feed" となります。
私の場合は、以下の通り、
"http://kenny-life.hatenadiary.jp/feed"
となります。
("hatenadiary"となっていますが、"hatenablog"と同じです。気にする必要ありません。)

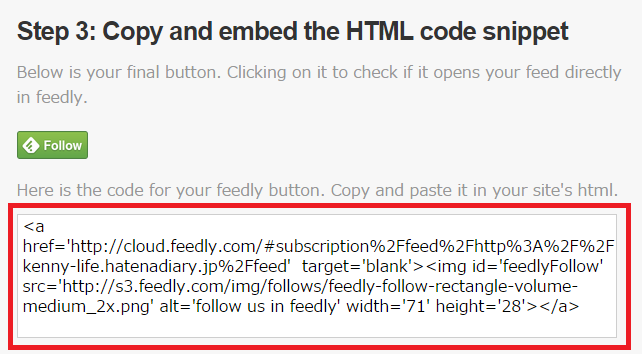
手順4 出力されるHTMLコードをコピー
以下のようにHTMLコードが出力されますので、その中身をコピーします。

手順5 HTMLコードを好きな場所に貼る
あとは、コピーしたHTMLコードを好きな場所に貼りつけるだけです。
はてなブログの場合は、
[管理画面] ⇒ [デザイン] ⇒ [カスタマイズ]
から追加することができます。
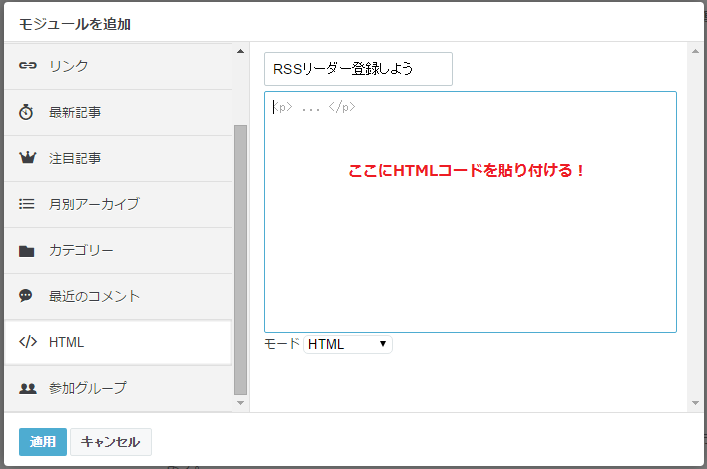
今回は、サイドバーに追加したので、[カスタマイズ]画面から、
[サイドバー] ⇒ [モジュールを追加] ⇒ [HTML]
と選択し、以下の図のとおり先ほどコピーしたHTMLコードを貼り付けます

以上で完成!
早速ブログのトップを見に行くと、ちゃんとfeedlyボタンが表示されていることが分かります。

役に立ったら、是非はてなブックマークあるいはシェアどうぞ。
では。